
Web Applications
| Due Date |
|---|
Introduction
What is a Web Application?
Last week you learnt about creating static websites. The next step before moving on to creating Web Applications is to know about what is the difference between the two.
Very often, the terminologies dynamic websites and web applications are used exchangably.
A very basic and detailed answer to the difference between static websites and dynamic web applications is given here

Components of a Web App
A web app is more of functionality than just the design. Anything worthwhile is not simple and does not come easily. Technically, a Web app is an application program that is stored on a remote server and delivered over the Internet through a browser interface. Creating and serving a web app requires
A backend server that supplies the API endpoints to the frontend.
Back-End Web Architecture | CodecademySoftware engineers seem to always be discussing the front-end and the back-end of their apps. But what exactly does this mean? The front-end is the code that is executed on the client side. This code (typically HTML, CSS, and JavaScript) runs in the user's browser and creates the user interface.https://www.codecademy.com/articles/back-end-architecture

Endpoints are important aspects of interacting with server-side web APIs, as they specify where resources lie that can be accessed by third party software. Usually the access is via a URI to which HTTP requests are posted, and from which the response is thus expected.
An Introduction To Backend Development and REST APIsWhat do we mean by the backend of a web application? An application generally has two parts- The frontend and the backend. Many people fail to understand the concepts due to lack of clarity. So, let's take an analogy- suppose you are sitting in a car and the basic things that you can see and use are the brakes, clutch, accelerator, gear etc.https://medium.com/techloop/an-introduction-to-backend-development-and-rest-apis-b1a1a978821f

A server environment (we shall use node) and https server that listens to server ports and sends responses from the server back to the client (Also known as MiddleWare).
The HTTP Server ExplainedWhat is a server: a few notions In computing, a server is a computer program or a device that provides functionality for other programs or devices, called clients. The functionalities, or services, that a server can provide are multiple and go from sharing data or resources among multiple clients to performing computation for a client.https://medium.com/@gabriellamedas/the-http-server-explained-c41380307917
 What is Node? | CodecademyLearn about Node.js, a JavaScript runtime for building server-side or desktop applications.
What is Node? | CodecademyLearn about Node.js, a JavaScript runtime for building server-side or desktop applications.https://www.codecademy.com/articles/what-is-node

The frontend code which will actually be running in the users' browser.
Read the HTML, CSS and Javascript from here.
 Web Dev and playing TicTacToe
Web Dev and playing TicTacToe
For better understanding of why backend and frontend should necessarily be well-separated, read the below article.
Web App Architecture
A little extra knowledge never goes amiss
 https://hackr.io/blog/web-application-architecture-definition-models-types-and-more
https://hackr.io/blog/web-application-architecture-definition-models-types-and-more
APIs
So this week you are going to get started with using API endpoints.
For basic knowledge of APIs, take a look.

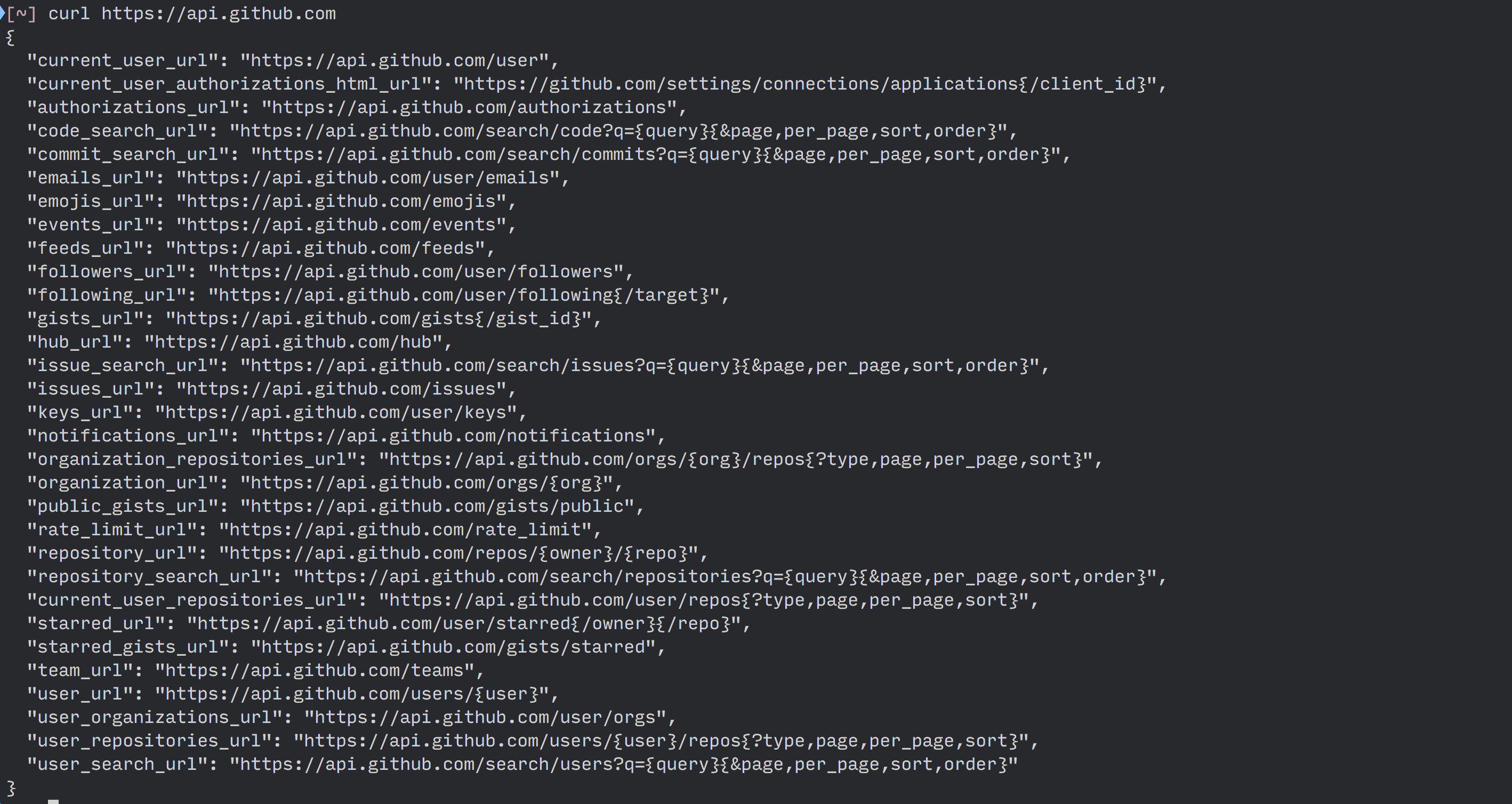
We'll cover the most popular pattern of HTTP APIs, the so-called RESTful APIs next week! However for a brief intro, here you go
 https://www.smashingmagazine.com/2018/01/understanding-using-rest-api/
https://www.smashingmagazine.com/2018/01/understanding-using-rest-api/
So much for the conceptual part, let's get started with the practical knowledge!
AJAX
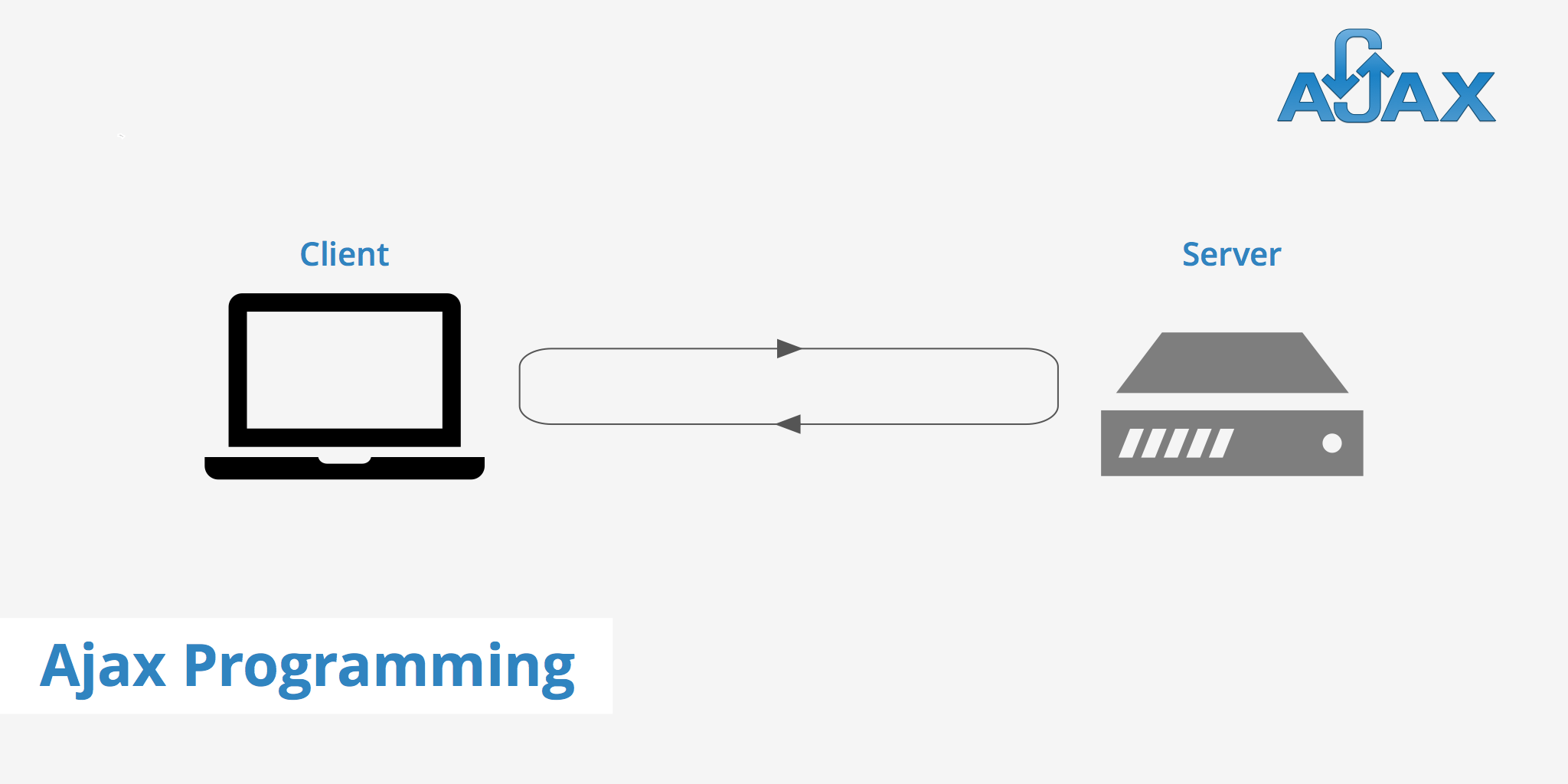
Ajax stands for Asynchronous JavaScript and XML (though it is mostly used for JSON). AJAX is format and not a programming language. It is a way for web pages to pass data to and from the server without reloading the entire page.The Asynchronous comes from the fact that the request happens in the background while the user can freely interact with the page.
Most web apps use the following architecture:
- Presentation is through Browser (HTML and CSS).
- Data is exchanged between client and server in a standard language, like XML or JSON.
- Data retrieved using XMLHttpRequest objects in the browser.
- JavaScript to make everything happen.
 https://www.keycdn.com/support/ajax-programming
https://www.keycdn.com/support/ajax-programming
Resources
Before jumping to the task, we recommend getting yourself comfortable by introducing small AJAX snippets of code through your inline <script> tags. A good place to start would thus be w3schools.

Documentation can be found here to help you out with more advanced APIs

Challenge and Submission
So much for learning, here is your next Assignment!
All the details of the task are provided in the README.md file.
As you are aware, you need to fork from and the repository, clone the forked repository, complete the task, commit and push your changes and finally open the pull request back here.
